您现在的位置是:网站首页>文章详情文章详情
js向指定元素添加标签元素
![]() inlike2019-11-23【
原创文章
】
浏览(1240)
评论(0)
喜欢(33)
inlike2019-11-23【
原创文章
】
浏览(1240)
评论(0)
喜欢(33)
简介insertAdjacentHTML是一个通用的html插入方法,提供了四种插入位置,能够很好的适应浏览器。
insertAdjacentHTML(whrer,text);
where : 表示元素要插入的位置:
beforebegin : 标签开始之前
beforeend : 标签结束之前
afterbegin : 标签开始之后
afterend : 标签结束之后
text : 表示要插入的文字案例
var html = '<div class="row col-lg-6" style="float: left"><div id="' + spider +
'" style="width: 100%;height:400px;"></div></div>'
var dome = document.getElementById("yesterdata");
dome.insertAdjacentHTML('beforeend', html);
标签
相关文章
本栏推荐
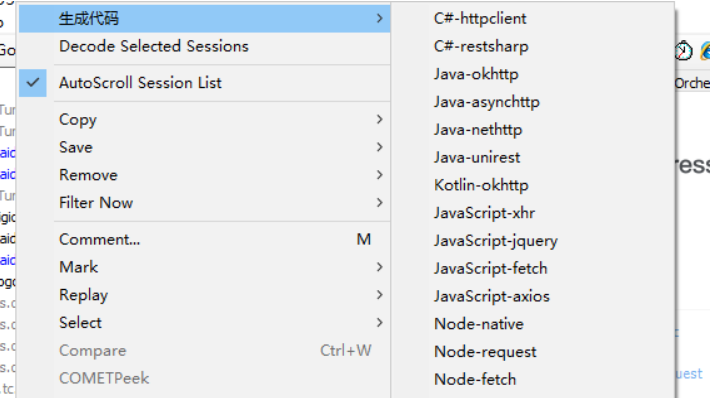
 Fiddler请求生成代码插件
Fiddler请求生成代码插件
标签云
猜你喜欢
站点信息
- 建站时间:2019-5-24
- 网站程序:like in love
- 主题模板:《今夕何夕》
- 文章统计:104条
- 文章评论:***条
- 微信公众号:扫描二维码,关注我们