您现在的位置是:网站首页>文章详情文章详情
JS使用XMLHttpRequest对象发送请求
![]() inlike2019-11-23【
原创文章
】
浏览(1290)
评论(0)
喜欢(35)
inlike2019-11-23【
原创文章
】
浏览(1290)
评论(0)
喜欢(35)
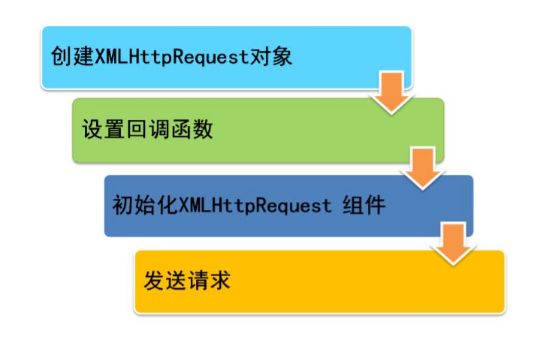
简介XMLHttpRequest对象用于与服务器数据交互,所有的新浏览器都支持该对象,无需第三方库支持。
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function () { # 绑定回调函数
if (this.readyState == 4 && this.status == 200) {
var data = this.responseText; # 获得返回数据
if (data.length < 30) {
warning.innerText = data;
} else {
comment_ul.insertAdjacentHTML("beforeend", data);
warning.id = warning.id * 1 + 1
}
spinner.style.display = 'none';
}
};
xhttp.open("GET", "/getarticle/" + (warning.id * 1 + 1) + '.html', true); # 请求方式及地址是否异步
xhttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); # 设置请求头
xhttp.setRequestHeader("X-CSRFToken", getCookie('csrftoken')); # csrf参数
xhttp.send(); # post带上数据
标签
相关文章
本栏推荐
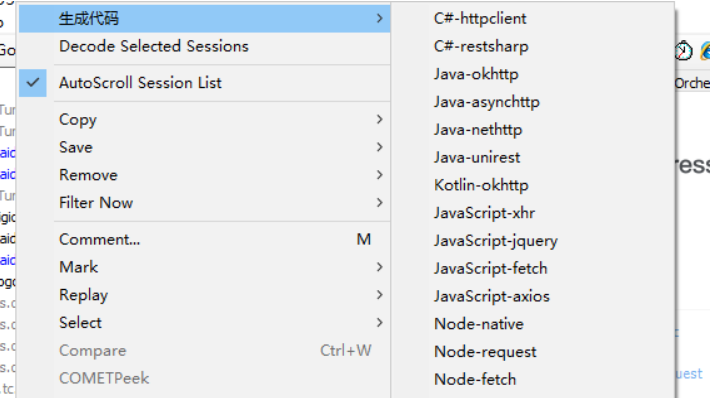
 Fiddler请求生成代码插件
Fiddler请求生成代码插件
标签云
猜你喜欢
站点信息
- 建站时间:2019-5-24
- 网站程序:like in love
- 主题模板:《今夕何夕》
- 文章统计:104条
- 文章评论:***条
- 微信公众号:扫描二维码,关注我们