您现在的位置是:网站首页>文章详情文章详情
优化Xadmin编辑界面
![]() inlike2021-10-01【
原创文章
】
浏览(1717)
评论(0)
喜欢(15)
inlike2021-10-01【
原创文章
】
浏览(1717)
评论(0)
喜欢(15)
简介优化了xadmin的label标签不对齐问题、长本文输入框尺寸过大、整体布局不居中问题。
Xadmin后台表单优化
标签不对齐、输入框尺寸、整体视觉居中
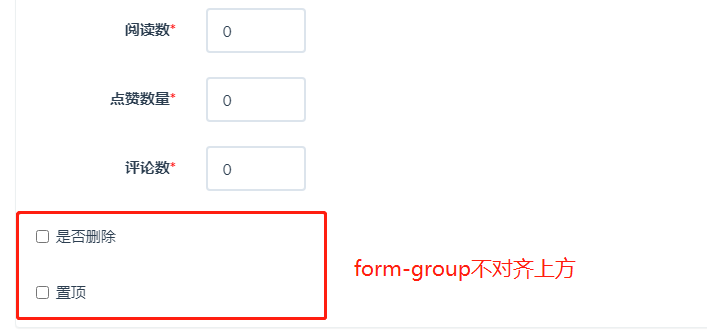
标签不对齐
标签未对齐主要是BooleanField字段,在页面上展示出来是选择框的效果,但是与上下文不对齐,如图所示。

出现该问题原因是因为对应的label标签的class属性为空,正常情况下改label的class应该和其他输入项的相同,缺失了就导致不对齐。处理修改xadmin/templates/xadmin/views/model_form.html文件,使用下面的代码补上class属性。
<script type="text/javascript">
$(document).ready(function () {
let lables = document.querySelectorAll(".checkbox label");
for(let lable of lables){
lable.className="control-label"
}})
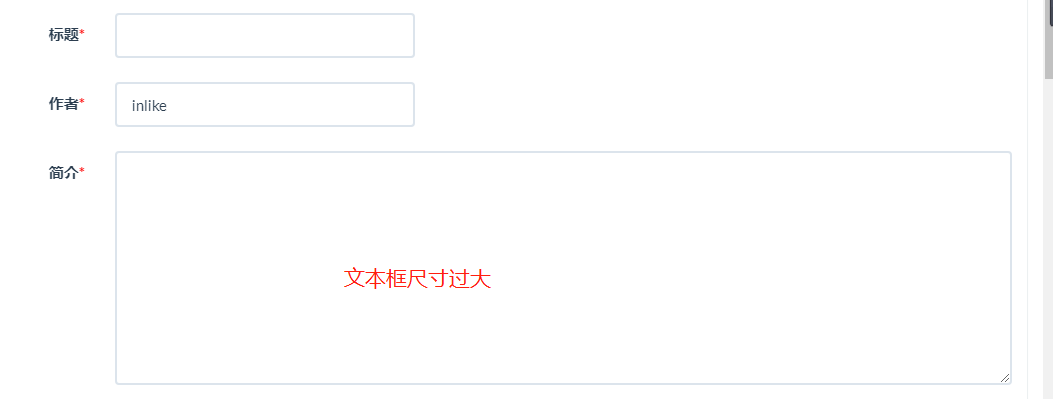
</script>长文本输入框尺寸过大
长文本输入框的宽度是整体编辑区域的宽度,看起来并不美观,长本文的标签ID是id_introduce,在xadmin/templates/xadmin/views/model_form.html中为该ID增加一个样式,限制输入框的尺寸。
#id_introduce {
width: 50% !important;
height: 140px;
}
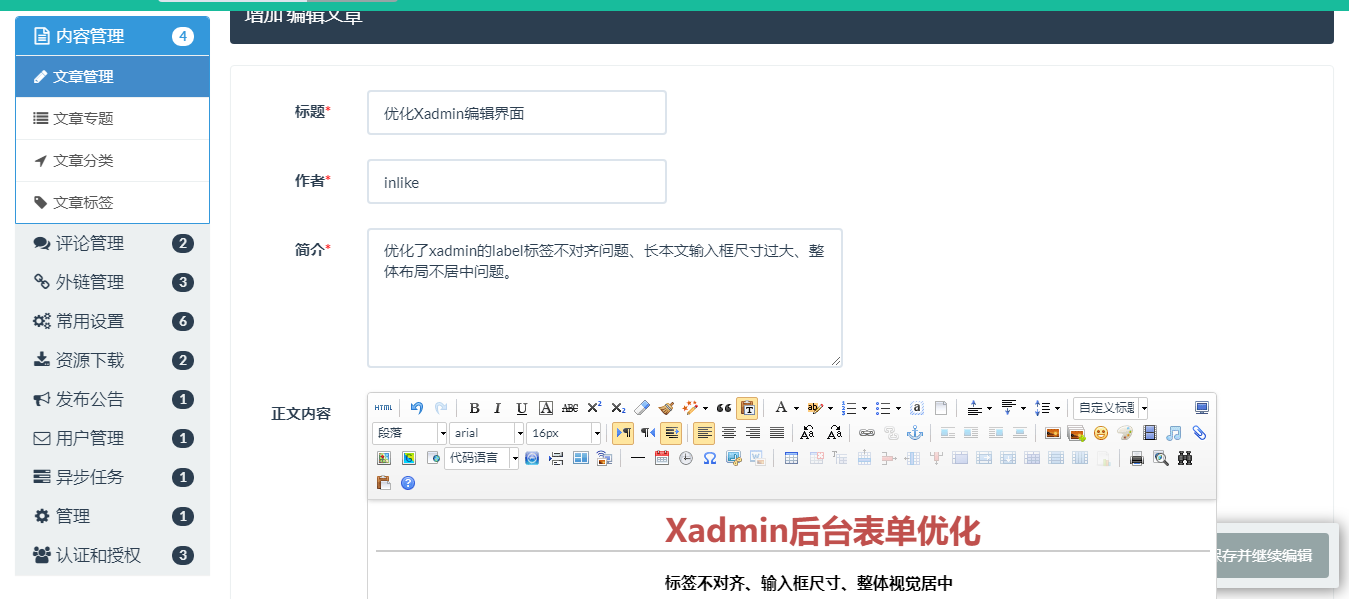
整体的布局效果不美观
整体布局存在的问题是输入项的label标签过宽,编辑区域在屏幕上偏右,同样还是model_form.html文件,增加标签ID:control-label、controls的样式。
.control-label {
width: 10% !important;
}
.controls {
margin-left: 11% !important;
}整体效果如下:

标签
下一篇:为什么要用RPA
相关文章
本栏推荐
 Fiddler请求生成代码插件
Fiddler请求生成代码插件
标签云
猜你喜欢
站点信息
- 建站时间:2019-5-24
- 网站程序:like in love
- 主题模板:《今夕何夕》
- 文章统计:104条
- 文章评论:***条
- 微信公众号:扫描二维码,关注我们