您现在的位置是:网站首页>文章详情文章详情
修复DUEditor中代码超边界问题
![]() inlike2021-10-01【
原创文章
】
浏览(1411)
评论(0)
喜欢(16)
inlike2021-10-01【
原创文章
】
浏览(1411)
评论(0)
喜欢(16)
简介Django2.1+Xadmin+DUEditor组合,使用DUEditor编辑的代码超过阴影背景。
Django2.1+Xadmin+DUEditor组合,使用DUEditor编辑的代码超过阴影背景。

这是因为DUEditor插入的代码时,pre标签没有设置滚动条。
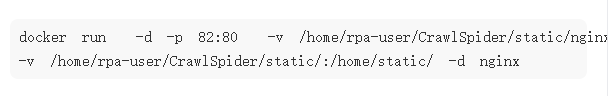
<pre class="brush:bash;toolbar:false" style="color: rgb(51, 51, 51); font-size: 15px;">
docker run -d -p 82:80 -v /home/rpa-user/CrawlSpider/static/nginx.conf:/etc/nginx/nginx.conf
-v /home/rpa-user/CrawlSpider/static/:/home/static/ -d nginx
</pre>这是一个历史问题,随着使用DUEditor+highlight.js的组合,这个问题已经解决了。如果还是使用百度编辑自带的代码高亮插件,在ueditor\themes\iframe.css中写入下列CSS样式可以解决在编辑器中不出现滚动条的问题。
pre {
overflow: auto !important;
}如果页面还是不出现滚动条,那么需要把这个样式加入页面的CSS文件中。

标签
相关文章
本栏推荐
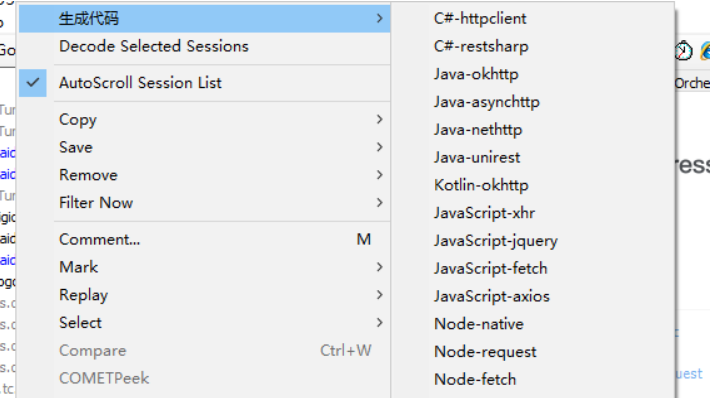
 Fiddler请求生成代码插件
Fiddler请求生成代码插件
标签云
猜你喜欢
站点信息
- 建站时间:2019-5-24
- 网站程序:like in love
- 主题模板:《今夕何夕》
- 文章统计:104条
- 文章评论:***条
- 微信公众号:扫描二维码,关注我们