您现在的位置是:网站首页>文章详情文章详情
Android JIN编程与Cydia hook So函数
![]() inlike2019-11-28【
原创文章
】
浏览(1866)
评论(0)
喜欢(25)
inlike2019-11-28【
原创文章
】
浏览(1866)
评论(0)
喜欢(25)
简介JNI——Java Native Interface,它是Java平台的一个特性(并不是Android系统特有的)。其实主要是定义了一些JNI函数,让开发者可以通过调用这些函数实现Java代码调用C/C++的代码,C/C++的代码也可以调用Java的代码,这样就可以发挥各个语言的特点了,简单来说JNI是一个接口,可以让java调用C++写得函数。
关于JNI的简介在上面已经说了,这篇文章要实现两个方面的内容,第一个是JNI编程的流程,将通过一个简单的SO函数做示例;另一个是使用Cydia对SO函数做hook操作;第一个方面是Android开发中常用的方式,如果要对native层进行逆向那么最好先理解native层开发的流程即JNI;Cydia对native的hook操作,基本要过时了,因为Cydia对Android的支持在Android4.x版本。
JNI开发流程(Androidstudio 3.4)
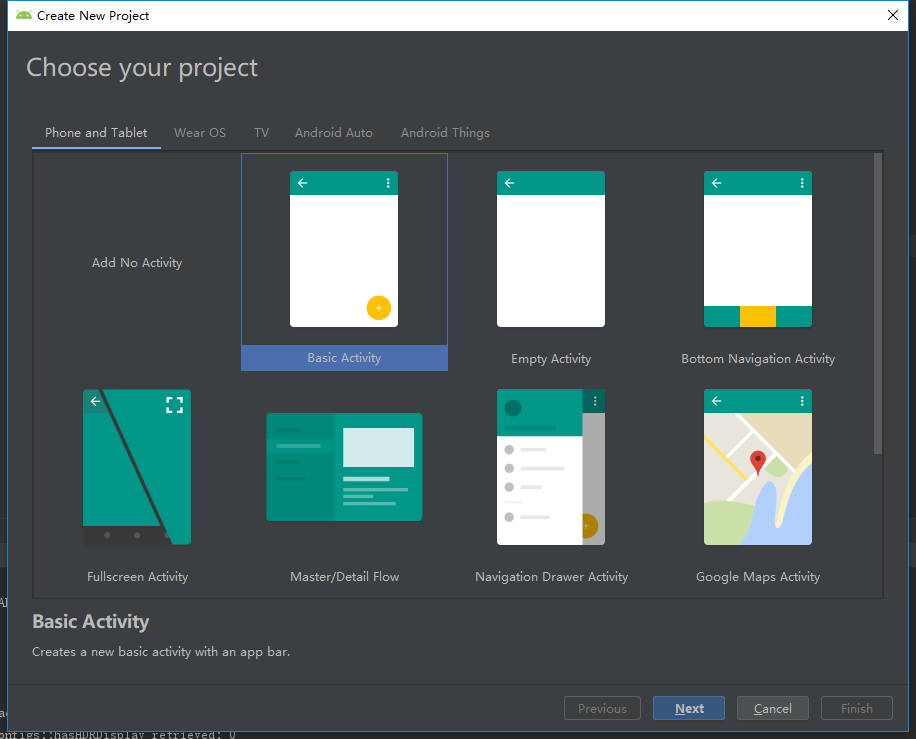
新建一个简单的Android应用 JniDome

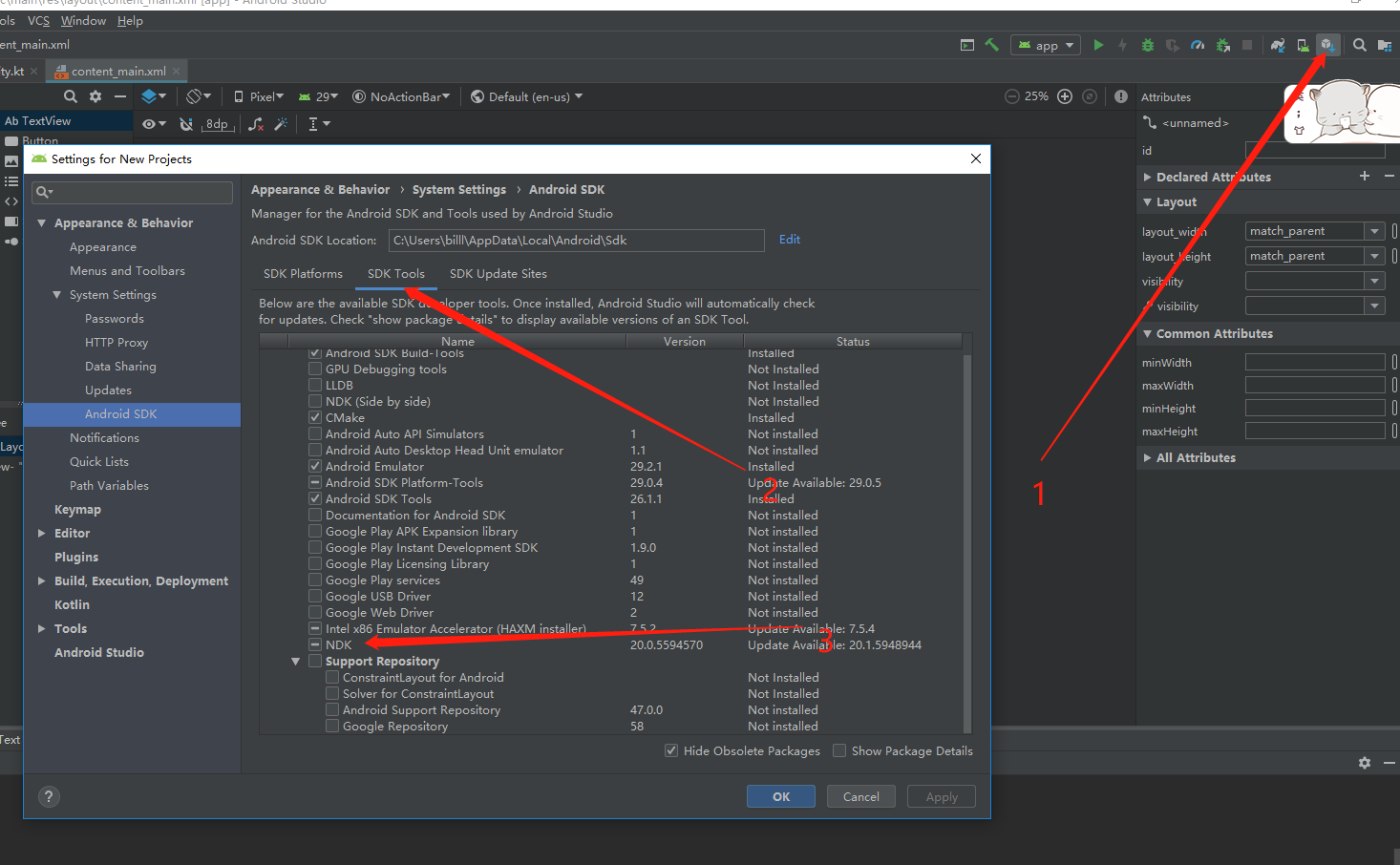
安装ndk

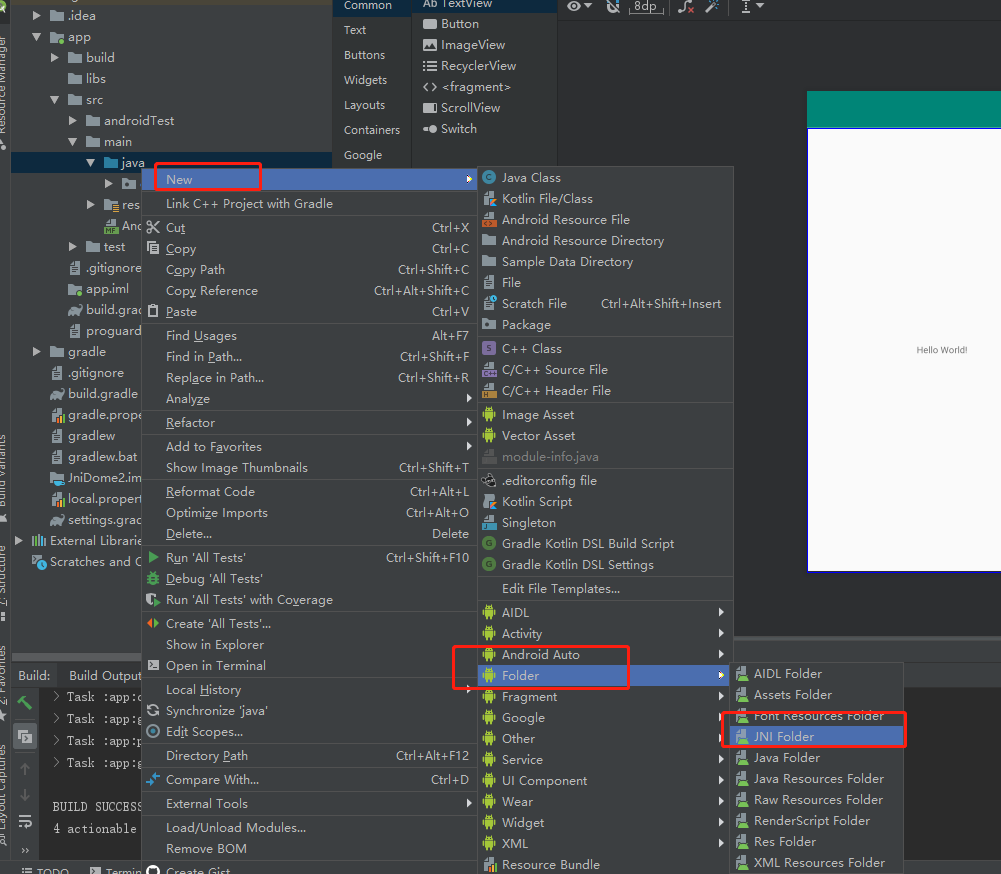
在app>src>main>java下创建jni目录

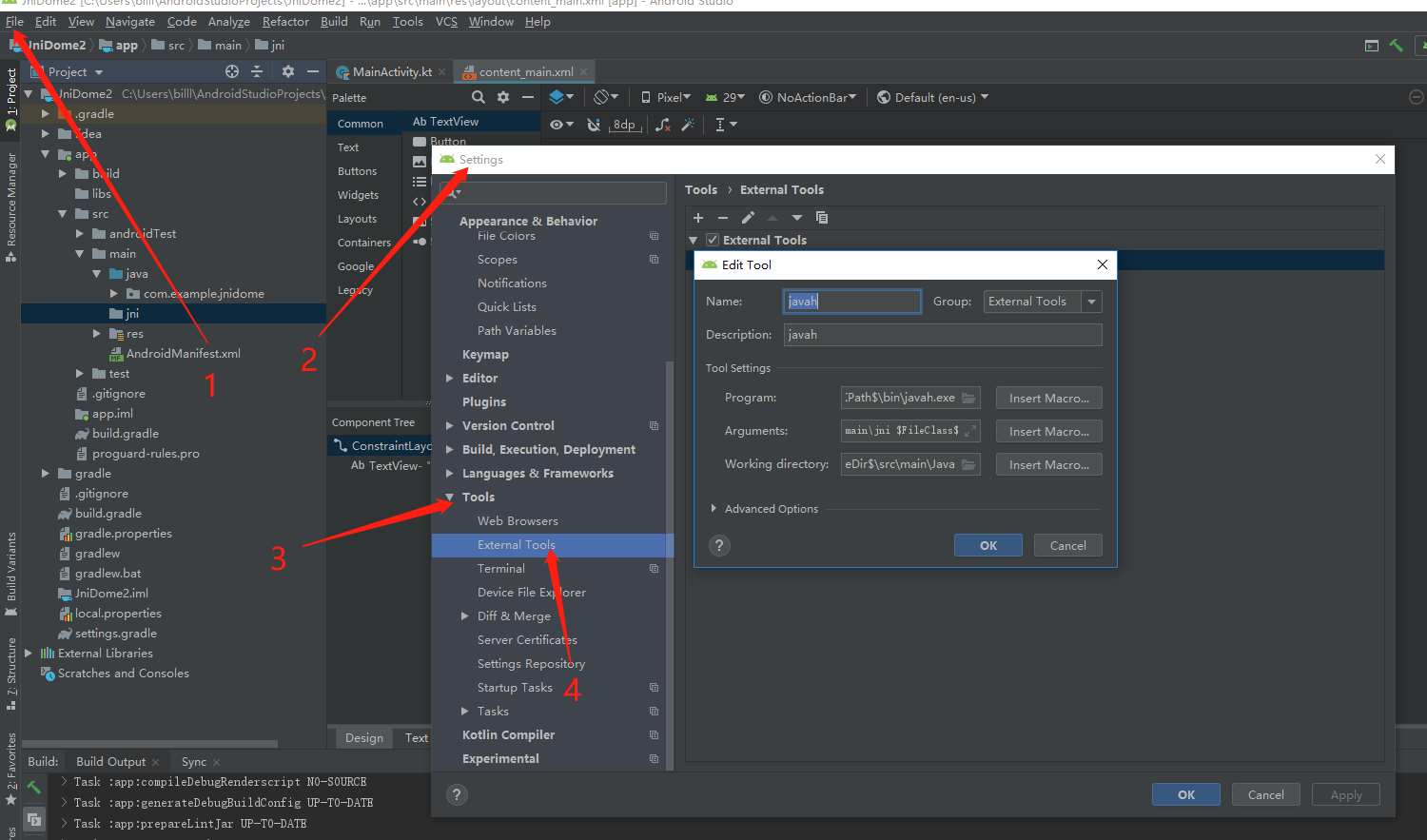
创建javah自定义命令,用于快捷创建c++相关文件

在输入框对应位置复制下面内容填入
Program:$JDKPath$\bin\javah.exe
Parameters:-classpath . -jni -d $ModuleFileDir$\src\main\jni $FileClass$
Working directory:$ModuleFileDir$\src\main\Java
点击确定,该条命令就填完了。
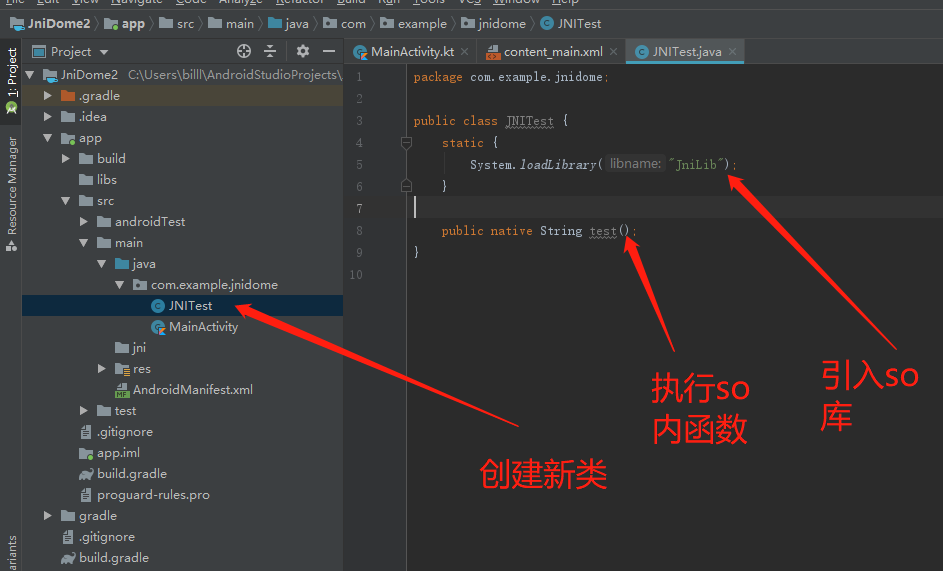
然后在java包里面创建一个java类用来引入c++函数

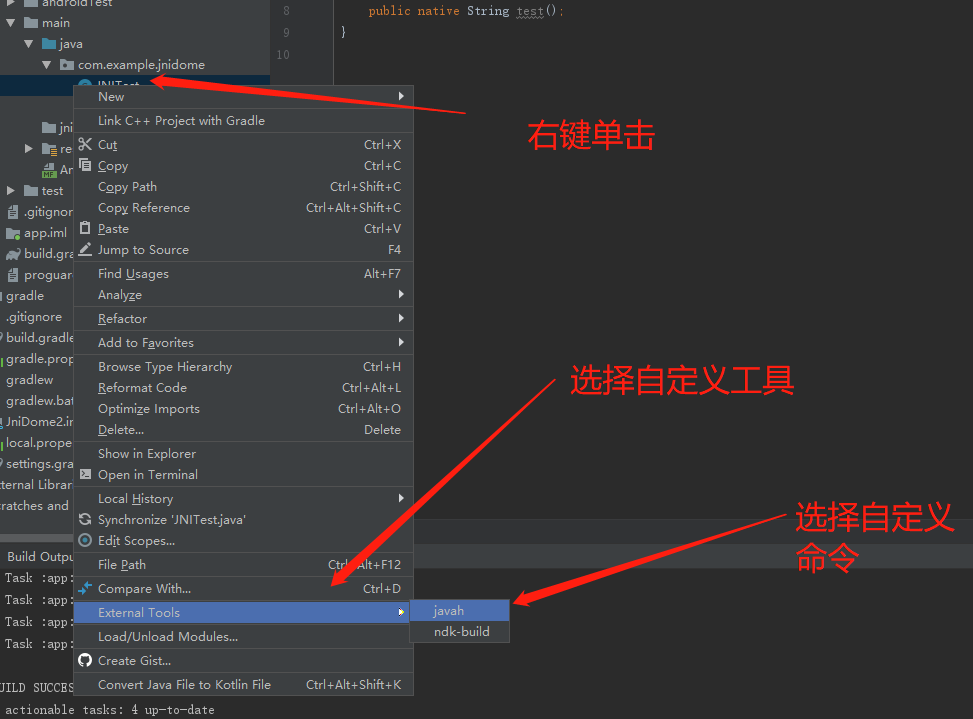
然后执行开始创建的javah命令,生成对应的c++头文件

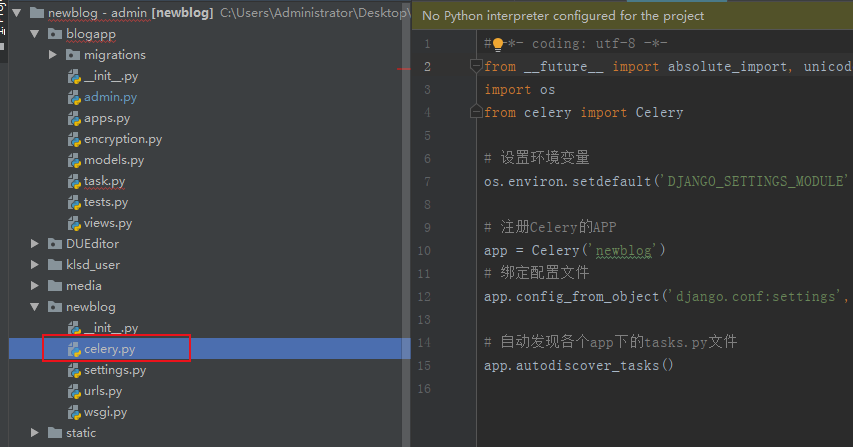
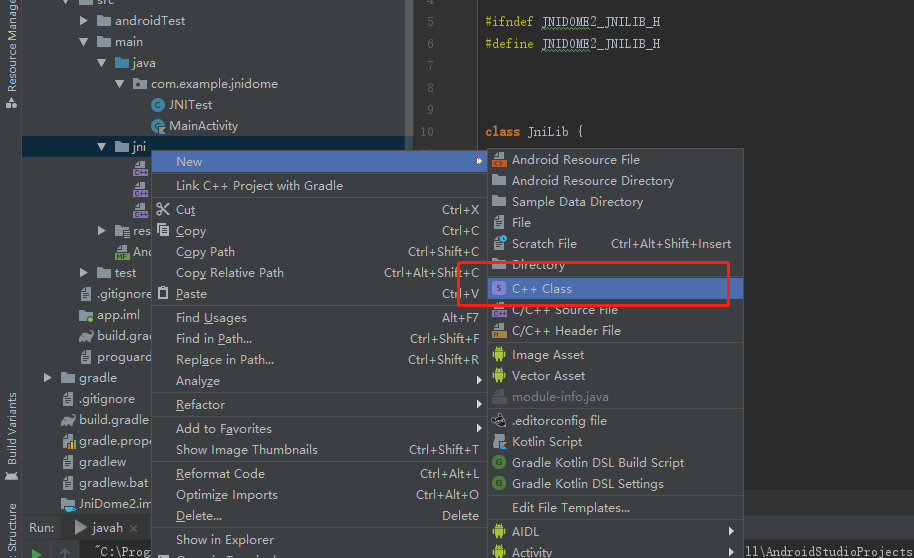
创建文件 JniLib.cpp 、Android.mk、Application.mk
创建JniLib.cpp文件,删除JniLib.h文件

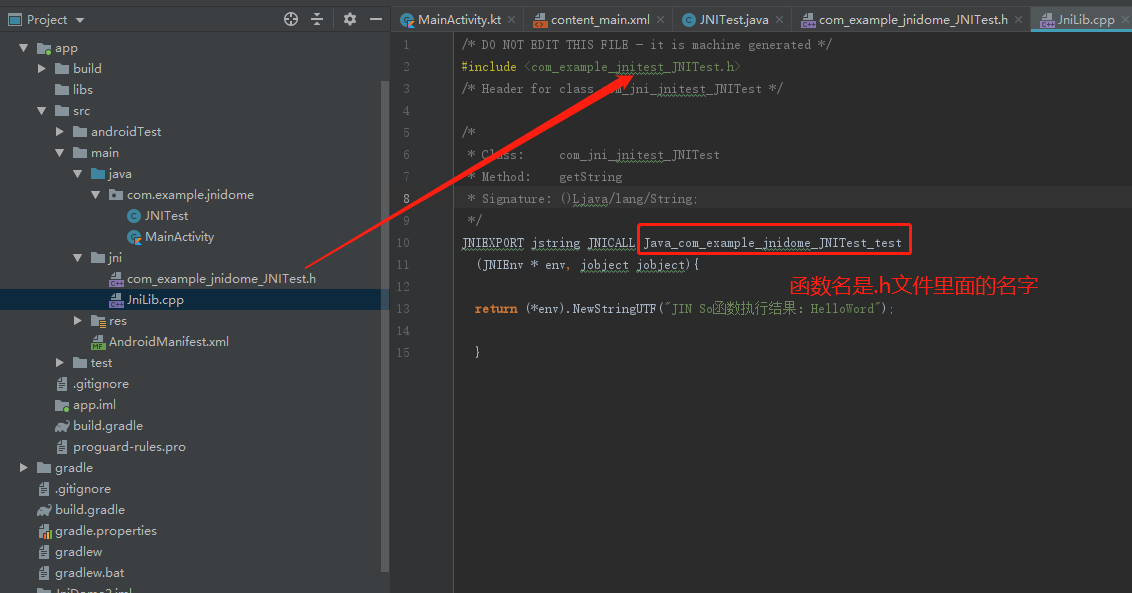
修改JniLib里面的源码

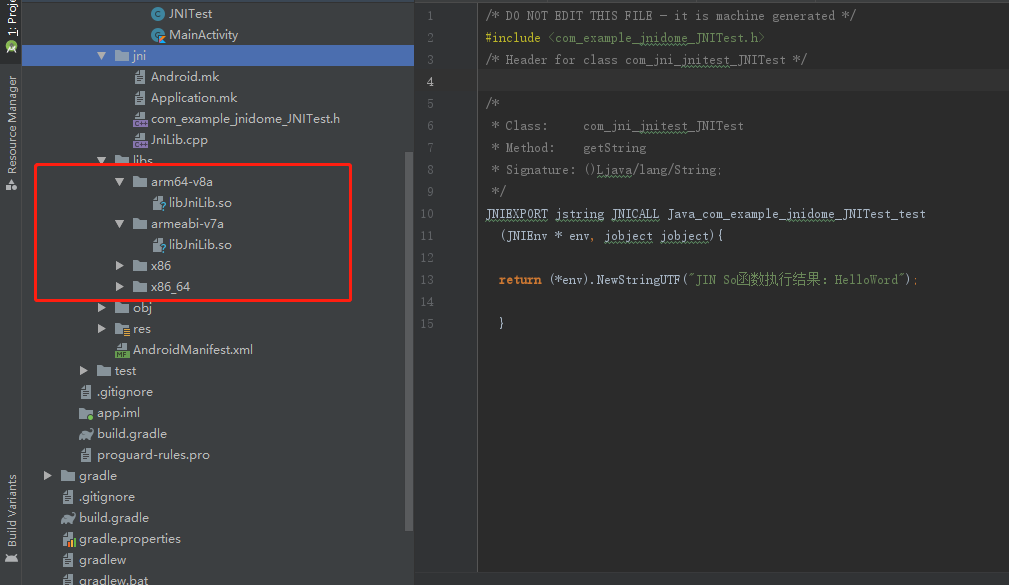
/* DO NOT EDIT THIS FILE - it is machine generated */
#include <com_example_jnitest_JNITest.h>
/* Header for class com_jni_jnitest_JNITest */
/*
* Class: com_jni_jnitest_JNITest
* Method: getString
* Signature: ()Ljava/lang/String;
*/
JNIEXPORT jstring JNICALL Java_com_example_jnidome_JNITest_test
(JNIEnv * env, jobject jobject){
return (*env).NewStringUTF("JIN So函数执行结果:HelloWord");
}
创建Android.mk文件复制下面源码写入:
LOCAL_PATH := $(call my-dir)
include $(CLEAR_VARS)
LOCAL_MODULE := JniLib
LOCAL_SRC_FILES =: JniLib.cpp
include $(BUILD_SHARED_LIBRARY)
创建Application.mk文件复制下面源码写入:
APP_MODULES := JniLib
APP_ABI := all
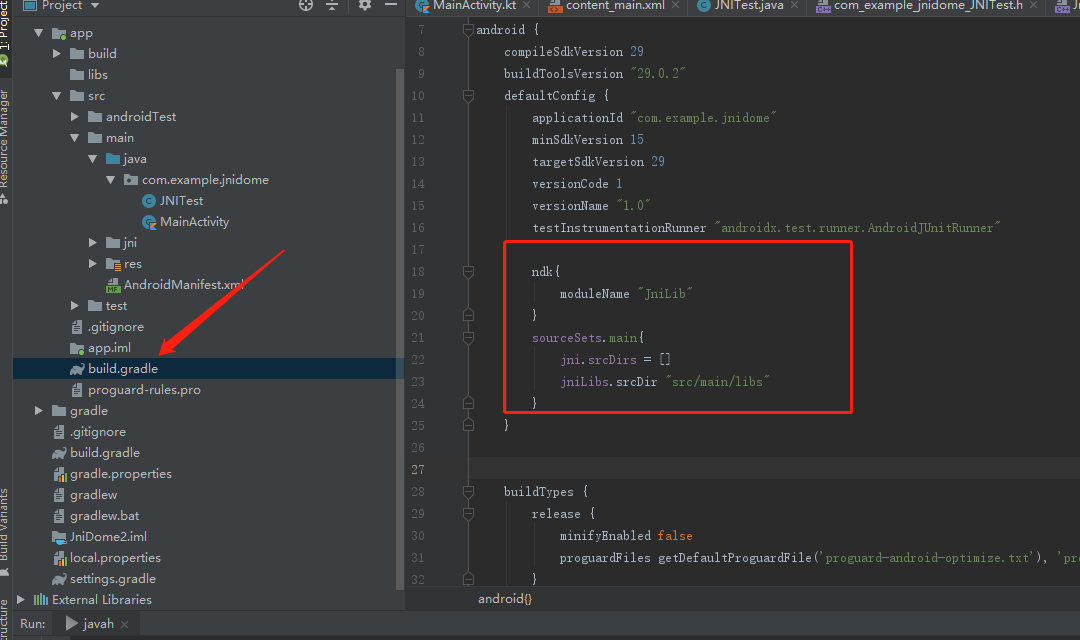
在build.gradle内增加下面源码:
ndk{
moduleName "JniLib"
}
sourceSets.main{
jni.srcDirs = []
jniLibs.srcDir "src/main/libs"
}

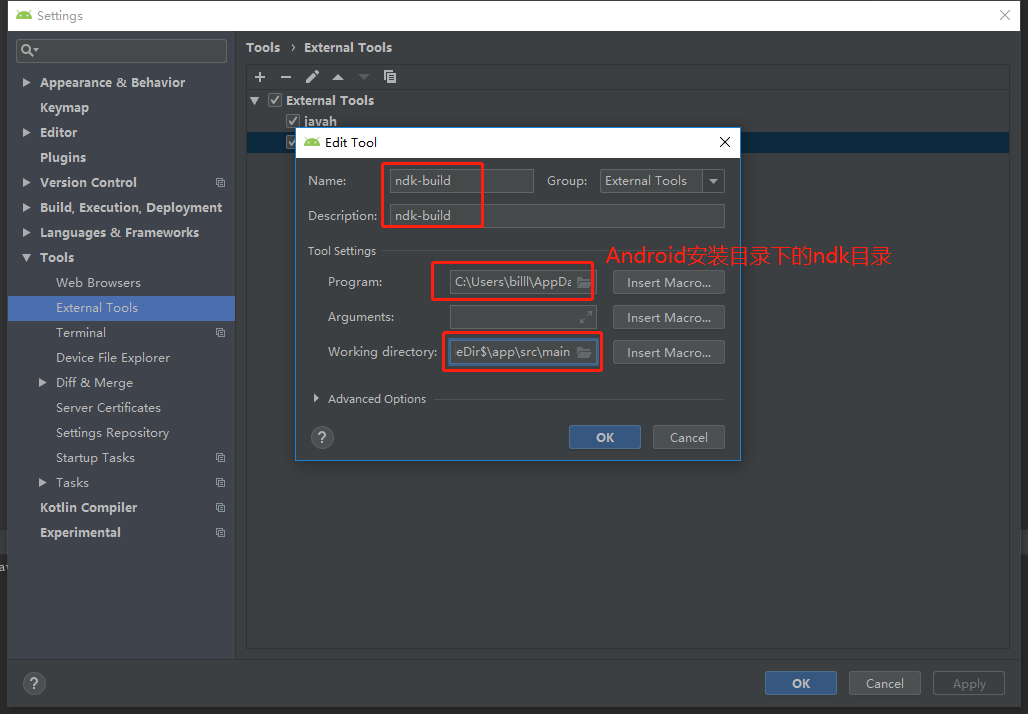
创建构建so库的命令

program写Androidstudio安装目录下的ndk下的ndk-build.cmd路径,如:C:\Users\test\AppData\Local\Android\Sdk\ndk-bundle\build\ndk-build.cmd
working directory写下面内容:
$ProjectFileDir$\app\src\main
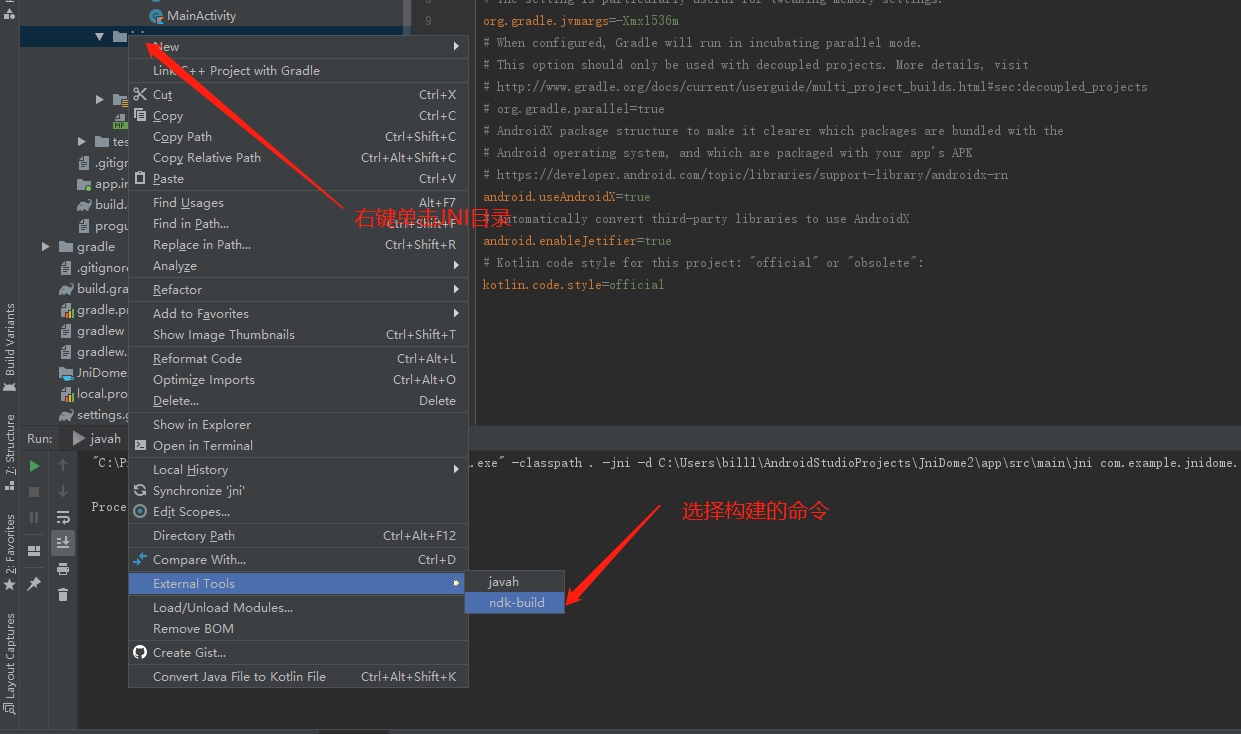
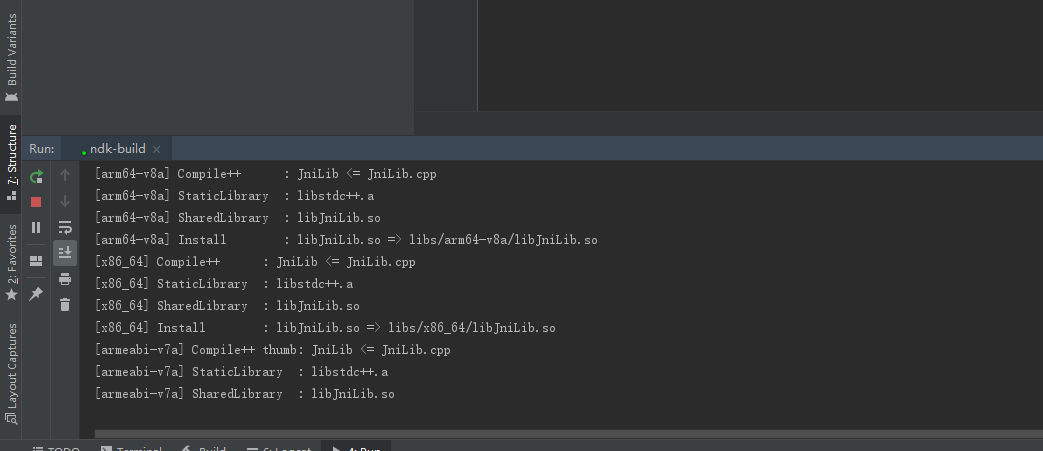
创建好命令后运行该命令。

构建过程显示:

构建成功后会多出下面几个文件:

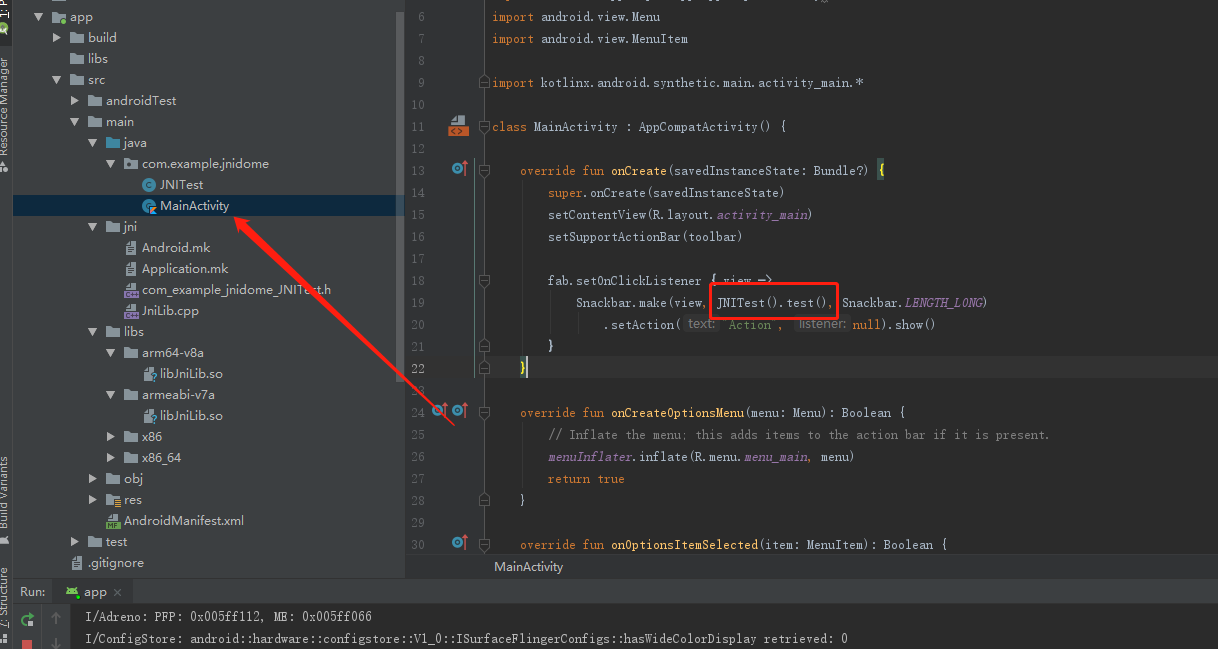
然后我们修改源码导入穿件的JniTest函数

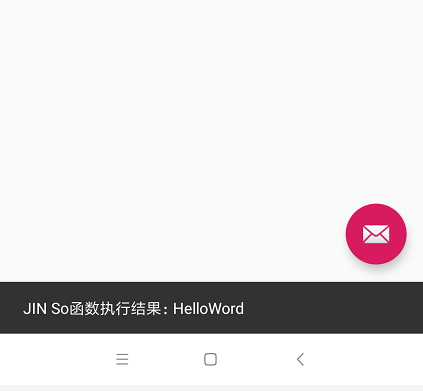
编译并运行app效果如图:

Cydia hook native函数
相关文章
本栏推荐
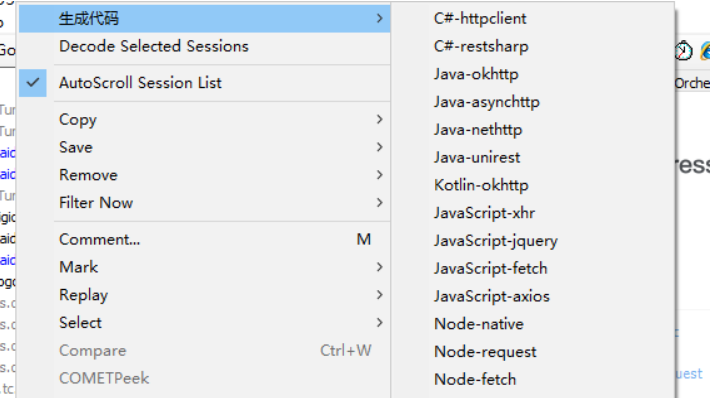
 Fiddler请求生成代码插件
Fiddler请求生成代码插件
标签云
猜你喜欢
站点信息
- 建站时间:2019-5-24
- 网站程序:like in love
- 主题模板:《今夕何夕》
- 文章统计:104条
- 文章评论:***条
- 微信公众号:扫描二维码,关注我们